O segundo e último beta do Ubuntu 12.04 LTS foi anunciado
e disponibilizado para aqueles interessados em testá-lo. Ele será
seguido, de acordo com o planejamento, pela versão final do “Precise
Pangolin”, prevista para ser lançada no dia 28 de abril.
Ele traz o kernel atualizado para uma versão baseada no kernel do
Linux 3.2.12 e, aparentemente devido a problemas com OverlayFS, o AUFS
foi reabilitado. Além disso, o LibreOffice foi atualizado para a versão
3.5.1, o Firefox 11 foi incluído e o Unity 5.8, a mais recente versão do
desktop shell doUbuntu, foi incorporado.
Mais detalhes sobre o segundo beta do Ubuntu 12.04 LTS, incluindo uma lista de problemas conhecidos, podem ser encontrados nas notas de lançamento e no change log. A nova versão está disponível para download para sistemas de 32 e de 64 bits. Usuários dispostos a testar o release são encorajados a fornecer feedback e a reportar bugs.
Com informações de The H
Fonte:iMasters
Pesquisar este blog
Arquivo do blog
-
▼
2012
(39)
-
▼
março
(18)
- Segundo e último beta do Ubuntu 12.04 é liberado
- “Manual oficial para você aprender a linguagem da ...
- Tablet da Google pode custar menos de 200 dollares
- Capture imagem e video de seu computador com Asham...
- Lista de Livros de estudos para o Web Programador ...
- Aplicativo para você fazer download de qualquer li...
- Spry Validation text Select no DREAMWEAVER CS5
- Spry Validation Radio Group no DREAMWEAVER CS5
- Spry Validation Textarea no DREAMWEAVER CS5
- Spry Validation Textfield no DREAMWEAVER CS5
- Copiando Sites inteiros com HTTrack
- Principais Propriedades do CSS3
- 8 Dicas para tornar-se um desenvolvedor Android
- Websites Para Testar Fontes e Tipografia Web
- Como achar uma FONT ?
- Os melhores Sites de fonts para dowload
- 25 Sites de imagens
- INFO capi
-
▼
março
(18)
sábado, 31 de março de 2012
quarta-feira, 28 de março de 2012
“Manual oficial para você aprender a linguagem da web”
 |
| Manual do PHP |
Tanto faz se você já tem conhecimentos de programação ou ainda é iniciante. O Manual do PHP traz desde um simples tutorial até a descrição de funções avançadas da linguagem para você aproveitar ao máximo o potencial do PHP.
Ajuda
O Manual do PHP está traduzido quase totalmente ao português. É oferecido no formato de ajuda do Windows que facilita a consulta e navegação pelo conteúdo. Mas apresenta um problema para abrir na versão SP2 do sistema operacional.
Para visualizar corretamente o Manual do PHP é preciso primeiro clicar com o botão direito no arquivo e ir até “Propriedades”. Depois aperte “Desbloquear” e consulte o Manual do PHP completo para dar mais dinamismo e interatividade às paginas web.
Prós
Completo
Oficial
Linguagem simples
Contras
Tradução incompleta
Problemas para abertura no Windows XP SP2
por Rafael Videiro sobre Manual do PHP
CASO ALGÉM ESTEJA TEMDO ALGUM PROBLEMA EM VISUALIZAR O MANUAL NO FORMATO DE ARQUIVO MOSTRADO ACIMA VAI MAIS OUTRO MANUAL DO PHP SÓ QUE EM HTML ABAIXO.
segunda-feira, 26 de março de 2012
Tablet da Google pode custar menos de 200 dollares
O site diz que o plano das duas empresas é vender o tablet por um preço entre 149 e 199 dólares nos Estados Unidos. A meta seria ter um produto ainda mais barato que o Kindle Fire, da Amazon, que custa 199 dólares naquele país. Para isso, o Google teria desistido de usar um processador poderoso, de quatro núcleos, e optado por uma solução mais simples e barata. O Nexus Tablet deverá ter tela de 7 polegadas.
O fato de que o Google tem um tablet em gestação é conhecido. Em dezembro, o próprio Eric Schmidt, chairman da empresa, confirmou isso ao jornal italiano Corrieri della Sera. “Nos próximos seis meses, vamos pôr no mercado um tablet de altíssima qualidade”, declarou ele. Schmidt não forneceu detalhes e o Google se recusou a comentar suas declarações.
Mas informações não oficiais têm aparecido no mercado. Em fevereiro, Richard Shim, analista de mercado da empresa DisplaySearch, disse que a fabricação começaria em abrile que o lançamento estava previsto para a metade do ano. Shim afirmou que o Google planejava fabricar um lote inicial contendo entre 1,5 milhão e 2 milhões de unidades.
O Google já tem a linha de smartphones Nexus, produzida e vendida em parceria com HTC e Samsung. Um tablet seria o próximo passo. Mas a informação de que ele seria fabricado pela Asus desperta dúvidas. A opção natural seria que a fabricação ficasse a cargo daMotorola Mobility. Em fevereiro deste ano, o Google recebeu sinal verde dos órgãos reguladores americanos e europeus para completar a aquisição dessa empresa, anunciada no ano passado.
Fonte: INFO
domingo, 25 de março de 2012
Capture imagem e video de seu computador com Ashampoo Snap 4
 |
| serial: AMS4AC-77DEF3-7B5CEA |
Eu por exemplo já estou pensando em utilizar seu padrão de captura de imagem de video para produzir alguns vídeor explicativos dos materiais mais adiante, assim não digito e acho que fica tudo mais transparente e sem erros o que quero passar.
ATENÇÃO: Observem a imagem ampliada e o texto abaixo possuem o serial do produto para validarem após o periodo de testes.
sexta-feira, 23 de março de 2012
Lista de Livros de estudos para o Web Programador e usuários sagazes da Internet
Oi turma,
No meu ultimo post mostrei a todos que não conhem o serviço da google books, pra ele uso um programinha que você ja pode baixar e deve baixar aqui no blog do Capi, se quiser sair levando já os arquivos tudo guardadinhos em formato pdf do seus livros preferidos que você vai estar encontrando neste serviço da google. Pois Eu tomei a liberdade e passo por aqui só pra colocar uma lista que fiz de bons livros assim espero, pois não conheço todos, "mas pedras irão rolar". Boa leitura! Lembre-se: Baixe aqui no blog INFO Capi software gbooks.exe e preencha com link para cada livro que estou colocando que está logo abaixo de cada respectiva image para você poder baixa-lo.
No meu ultimo post mostrei a todos que não conhem o serviço da google books, pra ele uso um programinha que você ja pode baixar e deve baixar aqui no blog do Capi, se quiser sair levando já os arquivos tudo guardadinhos em formato pdf do seus livros preferidos que você vai estar encontrando neste serviço da google. Pois Eu tomei a liberdade e passo por aqui só pra colocar uma lista que fiz de bons livros assim espero, pois não conheço todos, "mas pedras irão rolar". Boa leitura! Lembre-se: Baixe aqui no blog INFO Capi software gbooks.exe e preencha com link para cada livro que estou colocando que está logo abaixo de cada respectiva image para você poder baixa-lo.
 |
| http://books.google.com.br/books?id=_U6IQM8VTS0C&pg=PA61&dq=dicas+google&hl=pt-BR&sa=X&ei=-JtrT6yyPMbJgQfU9fGYBg&ved=0CEgQ6AEwBA#v=onepage&q=dicas%20google&f=false |
 |
| http://books.google.com.br/books?id=3Awfj0NOn_8C&pg=PA101&dq=dicas+google&hl=pt-BR&sa=X&ei=i51rT8-dF8_gggfl-OiRBg&ved=0CC8Q6AEwADgK#v=onepage&q=dicas%20google&f=false |
 |
| http://books.google.com.br/books?id=0-J86jxEUpAC&pg=PA76&dq=dicas+google&hl=pt-BR&sa=X&ei=-JtrT6yyPMbJgQfU9fGYBg&ved=0CGMQ6AEwCQ#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=3ECMAOD1g-sC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=zoE8iYWLlYYC&pg=PT58&dq=google+mapas&hl=pt-BR&sa=X&ei=2p5rT46IDIPHgAevm8CcBg&ved=0CEwQ6AEwAzgK#v=onepage&q=google%20mapas&f=false |
 |
| http://books.google.com.br/books?id=sK-pgLj0yfkC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=3BlbiA4z4n0C&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=7vRCnuYWnYYC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=XTLaeXwqYB0C&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=bnHL1UnbENMC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=lPyCIn-VsjUC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=rimKvq_oOpkC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=8u9wJowXfdUC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=BPVHsG17bAYC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=rDPQ8iP4kQwC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=zYW1enpf1WkC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=H-F0gYMhIhUC&pg=PA1097&dq=dicas+google&hl=pt-BR&sa=X&ei=i51rT8-dF8_gggfl-OiRBg&ved=0CF4Q6AEwCTgK#v=onepage&q=dicas%20google&f=false |
 |
| http://books.google.com.br/books?id=hGdqdnZujdwC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=1SmfnEaCfU4C&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=PNEh7E61qzMC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=S5A3FBxyGCkC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 | ||||||
| http://books.google.com.br/books?id=W2jJvG7tQTMC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=NhqtBes_oAAC&printsec=frontcover&hl=pt-BR&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false |
 |
| http://books.google.com.br/books?id=3Lxv-q6-S3MC&printsec=frontcover&dq=sql&hl=pt-BR&ei=GJlrT7ipGJLeggfw-921Bg&sa=X&oi=book_result&ct=book-thumbnail&resnum=1&ved=0CEEQ6wEwAA#v=onepage&q=sql&f=false |
quinta-feira, 22 de março de 2012
Aplicativo para você fazer download de qualquer livro completo disponível no Google Livros.
Google Books Downloader
Fonte: baixaki.com.br
A Google não é conhecida como “gigante da internet” à toa e uma das
provas disso é o serviço Google Livros. Além de facilitar o acesso à
páginas da web, imagens, notícias e trabalhos acadêmicos, o maior
buscador da internet permite ainda que você encontre livros disponíveis
na web, parcialmente ou na íntegra.
O Google Books Downloader é uma espécie de “complemento” deste serviço, pois permite que você baixe para o computador qualquer título completo que possa ser acessado pelo Google Livros. Basta copiar o endereço e colar no aplicativo para que, dentro de alguns segundos, ele esteja inteiramente salvo no computador.

http://books.google.com.br/ebooks/reader?id=kQ0mAAAAMAAJ&printsec=frontcover&output=reader&pg=GBS.PP1
É importante lembrar que este programa só é compatível com livros inteiros (sob licença “Visualização completa”), ou seja, aqueles que estão apenas parcialmente disponíveis não podem ser baixados por ele.
Depois de informar o link, informe o formato final do livro baixado. São duas opções: PDF e JPG (imagem). Após essa escolha, clique em “Start” e aguarde o Google Books Downloader fazer o seu trabalho baixando e convertendo todas as páginas do livro.
O Google Books Downloader é uma espécie de “complemento” deste serviço, pois permite que você baixe para o computador qualquer título completo que possa ser acessado pelo Google Livros. Basta copiar o endereço e colar no aplicativo para que, dentro de alguns segundos, ele esteja inteiramente salvo no computador.

Processo simples
Acesse o Google Livros, procure pelo que você deseja ler, copie o link e cole-o no Google Books Downloader. A URL do livro é, normalmente, semelhante a esta:http://books.google.com.br/ebooks/reader?id=kQ0mAAAAMAAJ&printsec=frontcover&output=reader&pg=GBS.PP1
É importante lembrar que este programa só é compatível com livros inteiros (sob licença “Visualização completa”), ou seja, aqueles que estão apenas parcialmente disponíveis não podem ser baixados por ele.
Depois de informar o link, informe o formato final do livro baixado. São duas opções: PDF e JPG (imagem). Após essa escolha, clique em “Start” e aguarde o Google Books Downloader fazer o seu trabalho baixando e convertendo todas as páginas do livro.
quarta-feira, 21 de março de 2012
Spry Validation text Select no DREAMWEAVER CS5
Artigo - Adriano Gianini - Spry Validation Select
Artigo - Adriano Gianini - Spry Validation por imasters no Videolog.tv.
Spry Validation Radio Group no DREAMWEAVER CS5
Artigo - Adriano Gianini - Spry Validation Radio Group
Artigo - Adriano Gianini - Spry Validation Radio Group por imasters no Videolog.tv.
Spry Validation Textarea no DREAMWEAVER CS5
Artigo - Adriano Gianini - Spry Validation Textarea
Artigo - Adriano Gianini - Spry Validation Textarea por imasters no Videolog.tv.
Spry Validation Textfield no DREAMWEAVER CS5
E ai pessoal!! estou enviando alguns videos sobre o assunto desses tais sprys validations que tem no dreamweaver que uma verdadeira revolução para aquele pobre coitado programador que ainda utiliza javascript no bloco denotas hehe, calma galera! assistam e revolucionem..
Artigo - Adriano Gianini - Spry Validation Textfield
Artigo - Adriano Gianini - Spry Validation Textfield por imasters no Videolog.tv.
segunda-feira, 19 de março de 2012
Copiando Sites inteiros com HTTrack
 |
| Site - http://www.httrack.com/ |
HTTrack é um web crawler livre e de código aberto e também navegador offline, desenvolvido por Xavier Roche e licenciado sob a GNU General Public License.
Permite o download de sites da World Wide Web da Internet para um computador local. Por padrão, o HTTrack organiza o site baixado pela sua estrutura original.
O website baixado (ou "copiado") pode ser pesquisado através da abertura de uma página do site em um navegador.
O HTTrack pode também atualizar um site copiado existente e recomeçar downloads interrompidos. HTTrack é totalmente configurável por opção e por filtros (incluir/excluir)
e possui um sistema integrado de ajuda. Existe uma versão de linha de comandos básicos e duas versões GUI (WinHTTrack e WebHTrack); o primeiro pode ser parte de scripts.
O HTTrack usa um web crawler para fazer download de um website. Algumas partes do site não podem ser transferidas, por padrão, devido ao protocolo de exclusão de robôs,
a não ser que seja desabilitado durante o programa.
HTTrack pode seguir links que são gerados com JavaScript básico e dentro de Applets ou Flash, mas não ligações complexas (geradas usando funções ou expressões).
sexta-feira, 16 de março de 2012
Principais Propriedades do CSS3
 CSS é a sigla para Cascading Style Sheets, traduzido em português para
Folhas de Estilo em Cascata. Folhas de estilo nada mais são do que
documentos em que são definidas as regras de formatação e de estilos a
serem aplicadas aos elementos estruturais de marcação de texto (Exemplos
de aplicação do CSS: HTML, XHTML, XML e etc).
CSS é a sigla para Cascading Style Sheets, traduzido em português para
Folhas de Estilo em Cascata. Folhas de estilo nada mais são do que
documentos em que são definidas as regras de formatação e de estilos a
serem aplicadas aos elementos estruturais de marcação de texto (Exemplos
de aplicação do CSS: HTML, XHTML, XML e etc).A Wikipédia descreve bem o que é:
CSS3 é a mais nova versão das famosas Cascading Style Sheets (ou simplesmente CSS), onde se define estilos para páginas web com efeitos de transição, imagem, e outros, que dão um estilo novo às páginas Web 2.0 em todos os aspectos de design do layout.
A principal função do CSS3 é abolir as imagens de plano de fundo, bordas arredondadas, apresentar transições e efeitos para criar animações de vários tipos, como um simples relógio de ponteiros.
Compatibilidade
Não são todas as versões dos navegadores que suportam.- Internet Explorer 7 e 8 – Muito pouco ou quase nenhum suporte.
- Internet Explorer 9 – Suporta muito bem.
- Firefox 3 – Suporta razoavelmente bem.
- Firefox 4 – Suporta muito bem.
- Safari, Chrome e Opera – Suportam muito bem.
Prefixos CSS3
O CSS3 ainda não está completamente implementado e muito menos os Browsers seguem o mesmo padrão para cada propriedade. Por este motivo, algumas propriedades devem ser precedidas de um prefixo que indica que, àquela propriedade, se trata de uma extensão que somente aquele navegador específico interpretará.- Safari e Chrome: -webkit-
- Firefox: -moz-
A proposta da W3C é tornar “CrossBrowser” estas propriedades, de modo que funcionem em todos os navegadores sem diferença. Isso ainda não é realidade nos navegadores atuais, mas não se preocupe, em breve, com a chegada do HTML5 as coisas mudarão. Já estão mudando!
Principais novidades do CSS3
O artigo será breve, mostraremos na prática apenas algumas propriedades. Mas veja a lista das principais novidades do CSS3:Bordas
- border-radius
- border-color
- box-shadow
- border-image
- text-shadow
- word-wrap
- @font-face
- text-overflow
- background-clip
- background-origin
- background-size
- - Múltiplos backgrounds (Vários backgrounds)
- HSL
- HSLA
- RGBA
- - Opacidade
- box-sizing
- resize
- outline
- nav-top
- nav-right
- nav-bottom
- nav-left
Seletores por atributos, igual jQuery. Lembra? Exemplo:
a[id="link-site"]
Overflow / Barra de rolagem
Terá como definirmos se a barra de rolagem horizontal ou vertical deve aparecer, sem o uso de JavaScript (Graças ao CSS3).
- overflow-x
- overflow-y
- Media Queries
- Web Fonts
- Criação de múltiplas colunas de texto
- Etc.
CSS3 na prática
Agora vamos brincar um pouco com CSS3. Os exemplos mostrados aqui foram executados nos navegadores Firefox 4 e Google Chrome 9.border-radius
Permite arredondar os cantos de um elemento HTML, comumente usado em Divs. Exemplo: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>INFO Capi - Criação de Sites</title>
<style>
.box-radius{
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
background-color: #234666;
color: #FFFFFF;
padding: 0.5em;
width: 200px;
}
</style>
</head>
<body>
<div class="box-radius">INFO Capi - Criação de Sites</div>
</body>
</html>Resultado:

Círculo usando border-radius:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">Resultado:<head> <title>INFO Capi - Criação de Sites</title><style> .box{ border-radius: 50px 50px 50px 50px; -moz-box-pack: center; -moz-box-align: center; -webkit-box-pack: center; -webkit-box-align: center; display: -moz-box; display: -webkit-box; text-align: center; width: 100px; height: 100px; background-color: #234666; color: #FFFFFF; font-weight: bold; } </style> </head> <body> <div class="box">INFO Capi</div> </body> </html>

box-shadow
Aplica o efeito de “sombra” ou “profundidade” nas caixas.Sintaxe:
box-shadow: x-offset y-offset blur cor;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <title>INFO Capi - Criação de Sites</title> <style> .box{ border-radius: 50px 50px 50px 50px; -moz-box-pack: center; -moz-box-align: center; -webkit-box-pack: center; -webkit-box-align: center; display: -moz-box; display: -webkit-box; -webkit-box-shadow: 1px 2px 5px #234666; -moz-box-shadow: 1px 2px 5px #234666; box-shadow: 1px 2px 5px #234666; text-align: center; width: 100px; height: 100px; background-color: #FFFFFF; color: #234666; font-weight: bold; } .box2{ -webkit-box-shadow: 1px 2px 5px #A3A3A3; -moz-box-shadow: 1px 2px 5px #A3A3A3; box-shadow: 1px 2px 5px #A3A3A3; padding: 1em; margin: 1em; width: 110px; } </style> </head> <body> <div class="box">INFO Capi</div> <div class="box2">Criação de Sites</div> </body> </html>Resultado:
text-shadow
Aplica sombra ao texto de um elemento. Nesta propriedade não temos a necessidade de usar os famosos “prefixos”.Exemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>INFO Capi - Criação de Sites</title>
<style>
body{
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.box{
-webkit-box-shadow: 1px 2px 5px #A3A3A3;
-moz-box-shadow: 1px 2px 5px #A3A3A3;
box-shadow: 1px 2px 5px #A3A3A3;
padding: 0.5em;
width: 350px;
}
.box h1{
text-shadow: 0 1px 1px #234666;
color: #B1CCE4;
font-size: 35px;
}
.box2{
text-shadow: 0 1px 0 #234666, 0 -1px 0 #234666, 1px 0 0 #234666, -1px 0 0 #234666;
padding: 0.5em;
margin-top: 1em;
font-size: 35px;
width: 335px;
color: #FFFFFF;
background-color: #B1CCE4;
}
</style>
</head>
<body>
<div class="box">
<h1>INFO Capi</h1>
</div>
<div class="box2">Criação de Sites</div>
</body>
</html>
Conclusão
Vimos aqui apenas um pouco do que pode ser feito com CSS3. Mas já dá pra ter dimensão do que em breve poderemos trabalhar, não é verdade?Então aguarde. Em breve será lançado o fantástico curso de HTML5 e CSS3 do TreinaWeb, com todas as propriedades atuais do CSS3, Canvas com HTML5, os novos elementos do HTML 5 e etc.
terça-feira, 13 de março de 2012
8 Dicas para tornar-se um desenvolvedor Android
 |
| Fonte: http://info.abril.com.br/noticias/carreira/8-dicas-para-tornar-se-um-desenvolvedor-android-12032012-7.shl |
Iniciar a carreira de desenvolvedor de aplicativos para dispositivos móveis pode ser promissor. Só em 2011, o mercado internacional de apps movimentou cerca de 6,8 bilhões de dólares. Até 2015, esse momentate pode chegar a algo entre 25 bilhões e 38 bilhões de dólares ao ano, de acordo com as consultorias MarketsandMarkets e Forrester Researc.
De acordo com João Moretti, diretor da consultoria MobilePeople, especializada em soluções de mobilidade corporativa, este mercado sempre terá vagas para os profissionais bem qualificados.
Apesar de o momento ser favorável, o interessado deve possuir alguns requisitos antes de publicar os seus aplicativos na loja virtual.
“Há 8 vagas abertas para desenvolvedor Android em minha empresa. É difícil achar um profissional porque muitos programadores dizem conhecer mais do que realmente sabem. É melhor dizer que saberá aproveitar as oportunidades de aprendizado durante a atuação na empresa do que decepcionar e frustrar a expectativa da companhia em relação a ele”, diz o Moretti.
O salário inicial de um desenvolvedor Android, segundo Moretti, é de 4 mil reais. A quantia pode variar de acordo com a região, aplicativos publicados e conhecimento na área.
“A vantagem de programar para este sistema operacional é o crescimento da plataforma e o interesse de vários fabricantes em usar esta tecnologia”, diz.
Veja abaixo oito dicas do especialista para criar os primeiros apps:
1 - Conheça o ambiente de programação – A primeira dica do especialista é estudar muito sobre o assunto. “O interessado deve ter em mente que criar aplicativos para dispositivos móveis não é tão simples como, por exemplo, programar para páginas da internet em versão para computadores”, diz.
Vale conversar com outros desenvolvedores para saber como é o ambiente de programação, mercado de trabalho e exigências para atuar na área. Muitos sites reúnem tópicos dedicados ao tema.
2 - Não exija muitos recursos avançados – Antes de criar um app, o desenvolvedor deve ter em mente que há certas limitações no ambiente mobile. No caso dos apps móveis, há algumas particularidades dos próprios dispositivos e que variam bastante de acordo com cada modelo e fabricante. Alguns aparelhos possuem recursos mais limitados em relação a outros dispositivos, como GPS, resolução de tela, câmera e duração de bateria.
3 - Estude Java – O interessado em atuar na área deve saber a linguagem de programação Java. Para quem deseja dar os primeiros passos no assunto é possível ter uma noção do ambiente no site Code Year, da Codecademy. O serviço envia exercícios interativos semanais durante um ano e guia o usuário por meio de breves explicações.
Para iniciar o curso online, é necessário apenas informar um endereço de e-mail. As aulas dispensam a instalação de programas no computador do usuário.
4 - Matricule-se em um curso – O interessado também pode procurar uma escola profissionalizante que ofereça um treinamento de desenvolvimento para Android. “Há a opção de ler apostilas online e outros tipos de documentação grátis na internet, além de fóruns oficiais e outros criados por desenvolvedores”, comenta o diretor.
5 - Estude inglês – É fundamental estudar este idioma, segundo o diretor. Quem não possui ao menos o conhecimento intermediário de inglês terá dificuldade em ler os livros sobre o assunto, buscar ajuda na internet e usar o conhecimento adquirido ao criar os apps.
“Há uma carência de profissionais que falam inglês. A pessoa não precisa falar bem, mas ela deve ter um nível bom de leitura e interpretação para poder assimilar o conteúdo de estudo. Além de textos compartilhados na internet, há também livros e a maioria deles está em inglês”, diz.
6 - Baixe os softwares de desenvolvimento – Os interessados em criar apps para o sistema operacional móvel do Google devem ter o Java JDK instalado no computador, além do SDK do Android, que fornecerá as ferramentas e APIs necessárias para começar a desenvolver aplicativos que executam em dispositivos com Android.
O SDK do Android acompanha exemplos de códigos para começar a criar os apps e um simulador de telas de smartphones e tablets. Este software pode ser instalado nos sistemas operacionais Mac OS, Linux e Windows.
Além destes programas, que são essenciais para começar a desenvolver os aplicativos para Android, o interessado também pode optar por usar um software que simplifique a interface de programação e ofereça ferramentas adicionais. Vale conferir o Eclipse e o Plug-in ADT (Android Development Tools) para Eclipse, o MotoDev Studio (baseado em Eclipse), o Sencha (para criar app em HTML5), PhoneGap (que também suporta os sistemas operacionais iOS, BlackBerry, Windows Phone, WebOS e Symbian) e Appcelerator.
“A maior dificuldade em trabalhar com os softwares de desenvolvimento é a falta de experiência dos desenvolvedores e documentação atualizada compartilhada na web. Com certeza há grande carência de documentação. Não existe um guia pronto, atualizado e fácil de ser encontrado”, diz Moretti.
7 - Mantenha os apps atualizados – Isso garantirá a compatibilidade do aplicativo com os tablets e smartphones mais recentes. Desenvolver para Android não exige que o profissional compre um dispositivo móvel com este sistema operacional, pois os testes podem ser feitos no simulador dos softwares de criação. Apesar disso, Moretti recomenda testar os apps exaustivamente em mais de um aparelho físico (de prefências de fabricantes distintos e com diferentes versões do Androis) antes de divulgá-los na loja virtual.
“As constantes atualizações de modelos podem prejudicar o desenvolvimento dos apps para Android. Alguns aparelhos deixam de suportar alguns apps ou versões de sistema operacional após o lançamento de uma nova versão de Android, por isso é tão importante que o desenvolvedor acompanhe as mudanças do mundo mobile”, diz.
8 - Publique seu app no Google Play – Após elaborar um aplicativo, é hora de divulgá-lo na loja virtual, também conhecida como Android Market. O Google requer a criação de uma conta de desenvolvedor e o pagamento da taxa de registro que custa 25 dólares por meio do serviço Google Checkout.
Fonte: Esta matéria foi tirada do Site da Info
segunda-feira, 12 de março de 2012
Websites Para Testar Fontes e Tipografia Web
São Sites sobre fontes e tipografia web e
ferramentas úteis para testar e experimentar diferentes fontes,
configurações CSS e de tipografia web e para obter o respectivo código
CSS.
Vejamos..
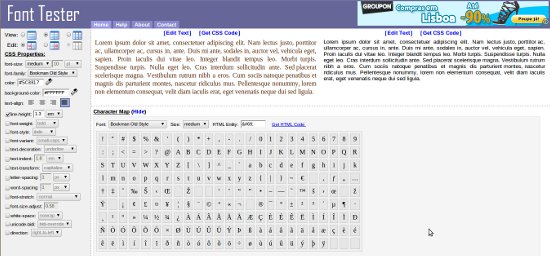
Font Tester
Existe texto, que você pode editar. E você pode organizar esse texto numa única coluna ou 2 ou 3 colunas. E o objectivo do site é que você configure a tipografia desse texto e visualize o resultado. Satisfeito com o resultado obtido, você pode obter o respectivo código CSS.
Você pode testar várias fontes, com tamanhos differentes e muitas outras opções CSS:
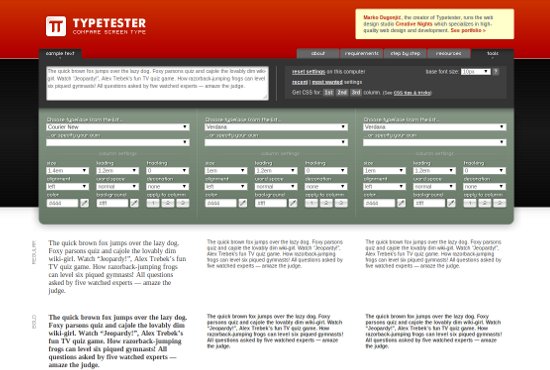
TYPETESTER
Você pode comparar 3 colunas de texto, com diferentes fontes e configurações de tipografia. Você determina a fonte e as configurações respectivas para cada coluna e poderá visualizar os resultados.
Depois de chegar a uma conclusão sobre a melhor fonte e configuração, você pode aceder ao respectivo código CSS.
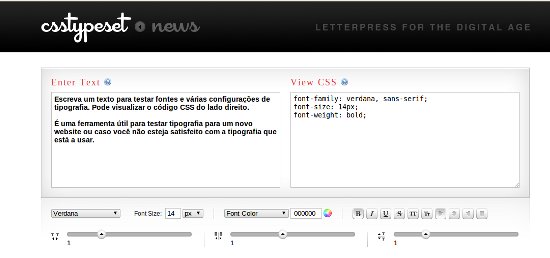
csstypeset
Tem 2 editores lado a lado. No primeiro, você escreve o texto que quiser. E no segundo visualiza o código CSS. Por baixo, você pode alterar a fonte e tem várias opções em termos de tipografia que você pode experimentar. E visualiza os resultados no primeiro editor onde você adicionou o texto.
Não tem a vantagem de você comparar lado a lado várias fontes e configurações, mas é simples de usar e o interface é agradável e funcional.
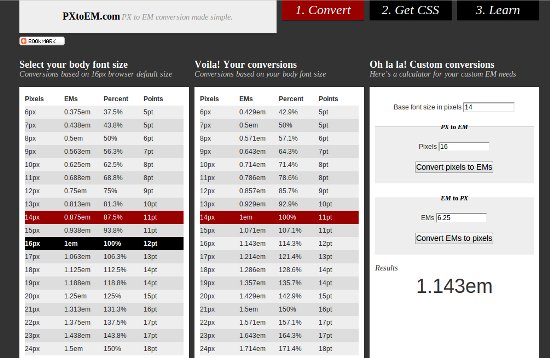
PXtoEM
Converta px para em e em para px.
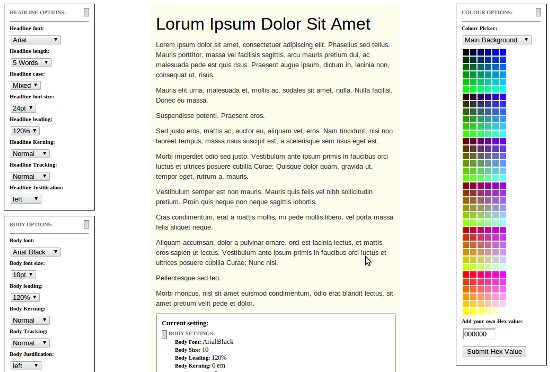
DESIGNER PLAYTHING
Recomendo esta ferramenta, dado que permite visualizar as suas opções de tipografia web num texto do tipo artigo dum blogue, com título e conteúdo.
Pode configurar várias opções para o título:
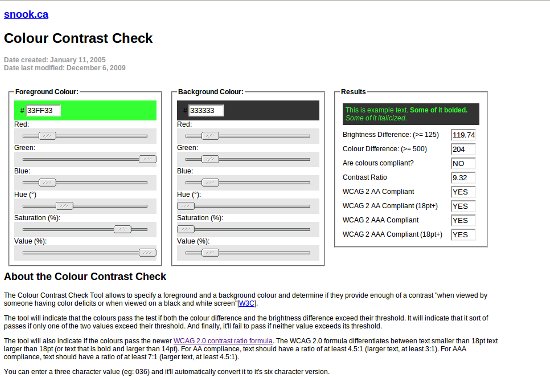
Colour Contrast Check
É uma ferramente simples de usar. Você introduz a cor da fonte que pretende usar e a cor do background e a ferramenta vai informá-lo se o contraste é suficiente para permitir que o texto seja lido por alguém com alguma deficiência na visão de cores ou que esteja a utilizar um monitor a preto e branco.
Informa ainda se o contraste passa as recomendações da W3C sobre acessibilidade e nomeadamente a WCAG 2.0 contrast ratio formula.
Se você se preocupa com a acessibilidade do seu conteúdo web, esta é uma ferramente que você deve usar.
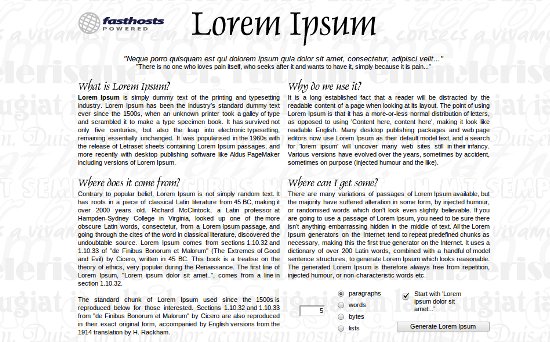
LIPSUM
É uma ferramenta indispensável para webdesigners, que precisam de texto para testar os respectivos designs e não podem usar o texto que vai ser o conteúdo do website que estão a criar.
Assim, usam este tipo de texto, chamado Lorem Ipsum, que o website indicado gera:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut fringilla pulvinar mauris, feugiat adipiscing lacus rutrum ut. Fusce eget quam dolor, eu dignissim arcu. Phasellus sit amet urna non sem gravida tristique. Nunc pulvinar tortor enim, non sollicitudin tortor. Nulla eu sem nec nisi venenatis aliquet. Maecenas rutrum metus at massa faucibus convallis gravida ipsum suscipit. Pellentesque tempor tempor risus quis sodales. Nulla lacus odio, molestie id bibendum quis, rutrum nec arcu. Ut pulvinar tempus venenatis. Sed eu felis erat, nec feugiat ipsum.
Você pode indicar o número de parágrafos, número de palavras, números de listas ou ainda o tamanho em bytes do texto a ser gerado por esta ferramenta.
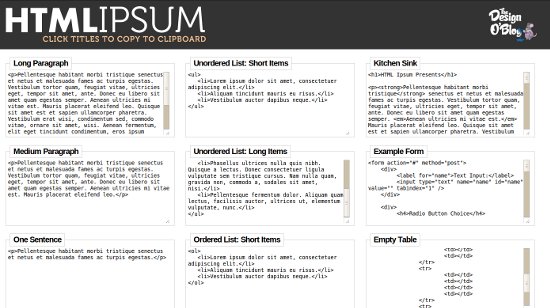
HTMLIPSUM
É uma ferramenta semelhante à LIPSUM. Gera texto Lorem Ipsum, mas com mais opções em termos de tipografia web. Acaba por ser uma ferramenta mais completa que a anterior por essa razão.
Pode copiar texto Lorem Ipsum dum parágrafo grande ou médio, duma única frase, de vários tipos de listas, dum artigo, dum formulário, duma tabela ou dum menu.
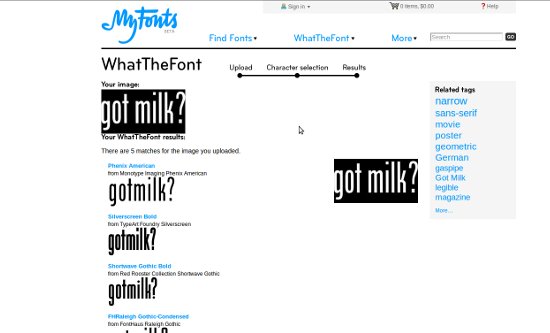
WhatTheFont
Já aconteceu você gostar duma fonte num determinado website e não saber o nome da fonte? Se você efectuar o upload duma imagem com essa fonte, no website WhatTheFont, vai saber quais são os nomes das fontes que mais se aproximam da fonte que está na sua imagem. Veja os resultados na imagem.
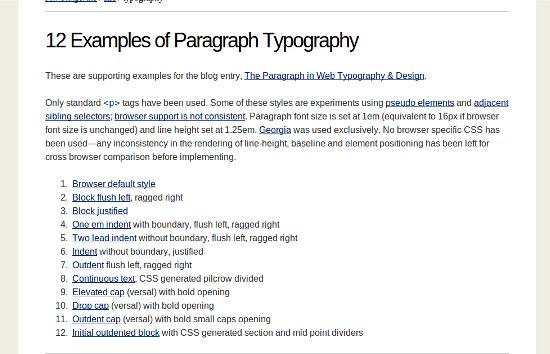
Jon Tangerine
Veja 12 exemplos de tipografia web que você pode usar num parágrafo.
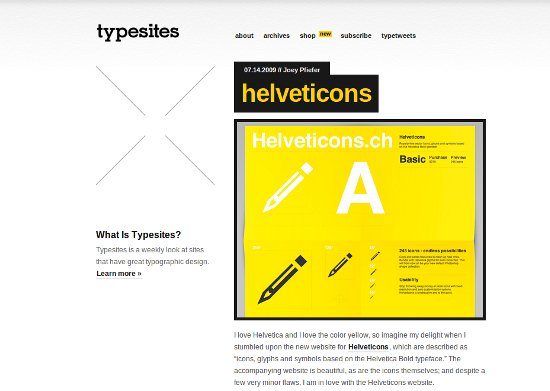
typesites
Trata-se duma galeria que apresenta websites com tipografia que os autores da galeria acham interessante. Mas, para além de apresentarem o website e a respectiva tipografia, os autores também fazem uma crítica da tipografia web usada.
Parece-me um recurso valioso, dado que os autores possuem um conhecimento especializado em fontes e tipografia. E é de leitura obrigatória para qualquer webdesigner que se interesse por tipografia.
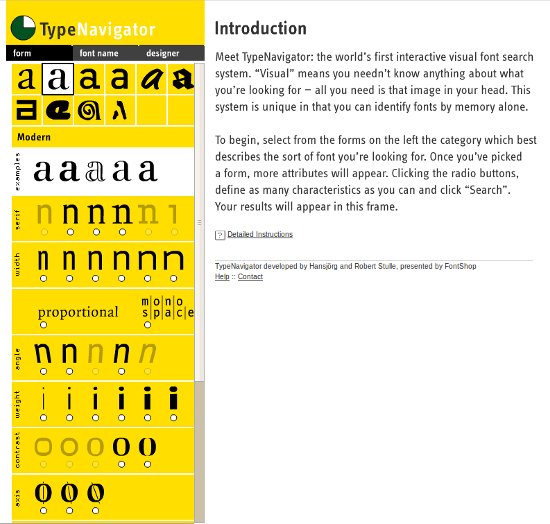
TypeNavigator
O TypeNavigator é uma ferramenta que permite ao usuário procurar uma fonte, sem que saiba o respectivo nome, recorrendo apenas à memória visual que o usário tem da fonte que procura.
O usário responde a várias perguntas, onde as respostas são imagens de formas. O usário escolhe a forma que mais se aproxima da memória que tem da fonte que procura. E a ferramenta apresenta as fontes que correspondem às escolhas feitas pelo usuário.
Fontifier
Esta ferramenta transforma a sua letra numa fonte que você pode usar. E funciona em 7 passos fáceis, embora o resultado final não seja grátis. O preço da fonte é $9 USD Dollars, que você pode pagar através de paypal ou cartão de crédito.
Os 7 passos:
Vejamos..
 |
| http://www.fonttester.com/ |
Existe texto, que você pode editar. E você pode organizar esse texto numa única coluna ou 2 ou 3 colunas. E o objectivo do site é que você configure a tipografia desse texto e visualize o resultado. Satisfeito com o resultado obtido, você pode obter o respectivo código CSS.
Você pode testar várias fontes, com tamanhos differentes e muitas outras opções CSS:
- font-size, font-family, font-weight
- color, background-color, white space
- text-align, text-indent, text-transform
- line-height, letter-spacing, word-spacing
- font-variant, font-stretch, font-style
- font-size-adjust, unicode-bidi, direction
 |
| http://www.typetester.org/ |
Você pode comparar 3 colunas de texto, com diferentes fontes e configurações de tipografia. Você determina a fonte e as configurações respectivas para cada coluna e poderá visualizar os resultados.
Depois de chegar a uma conclusão sobre a melhor fonte e configuração, você pode aceder ao respectivo código CSS.
 |
| http://www.csstypeset.com/ |
Tem 2 editores lado a lado. No primeiro, você escreve o texto que quiser. E no segundo visualiza o código CSS. Por baixo, você pode alterar a fonte e tem várias opções em termos de tipografia que você pode experimentar. E visualiza os resultados no primeiro editor onde você adicionou o texto.
Não tem a vantagem de você comparar lado a lado várias fontes e configurações, mas é simples de usar e o interface é agradável e funcional.
 |
| http://pxtoem.com/ |
Converta px para em e em para px.
 |
| http://www.designerplaything.co.uk/designer-plaything.html |
Recomendo esta ferramenta, dado que permite visualizar as suas opções de tipografia web num texto do tipo artigo dum blogue, com título e conteúdo.
Pode configurar várias opções para o título:
- Headline font, Headline length
- Headline case, Headline font size
- Headline leading, Headline Kerning
- Headline Tracking, Headline Justification
- Body font, Body font size
- Body leading, Body Kerning
- Body Tracking, Body Justification
- Article Width
- Number of Paragraphs
- Set Paragraph Length
 |
| http://www.snook.ca/technical/colour_contrast/colour.html |
É uma ferramente simples de usar. Você introduz a cor da fonte que pretende usar e a cor do background e a ferramenta vai informá-lo se o contraste é suficiente para permitir que o texto seja lido por alguém com alguma deficiência na visão de cores ou que esteja a utilizar um monitor a preto e branco.
Informa ainda se o contraste passa as recomendações da W3C sobre acessibilidade e nomeadamente a WCAG 2.0 contrast ratio formula.
Se você se preocupa com a acessibilidade do seu conteúdo web, esta é uma ferramente que você deve usar.
 |
| http://www.lipsum.com/ |
É uma ferramenta indispensável para webdesigners, que precisam de texto para testar os respectivos designs e não podem usar o texto que vai ser o conteúdo do website que estão a criar.
Assim, usam este tipo de texto, chamado Lorem Ipsum, que o website indicado gera:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut fringilla pulvinar mauris, feugiat adipiscing lacus rutrum ut. Fusce eget quam dolor, eu dignissim arcu. Phasellus sit amet urna non sem gravida tristique. Nunc pulvinar tortor enim, non sollicitudin tortor. Nulla eu sem nec nisi venenatis aliquet. Maecenas rutrum metus at massa faucibus convallis gravida ipsum suscipit. Pellentesque tempor tempor risus quis sodales. Nulla lacus odio, molestie id bibendum quis, rutrum nec arcu. Ut pulvinar tempus venenatis. Sed eu felis erat, nec feugiat ipsum.
Você pode indicar o número de parágrafos, número de palavras, números de listas ou ainda o tamanho em bytes do texto a ser gerado por esta ferramenta.
 |
| http://html-ipsum.com/ |
É uma ferramenta semelhante à LIPSUM. Gera texto Lorem Ipsum, mas com mais opções em termos de tipografia web. Acaba por ser uma ferramenta mais completa que a anterior por essa razão.
Pode copiar texto Lorem Ipsum dum parágrafo grande ou médio, duma única frase, de vários tipos de listas, dum artigo, dum formulário, duma tabela ou dum menu.
 |
| http://new.myfonts.com/WhatTheFont/ |
Já aconteceu você gostar duma fonte num determinado website e não saber o nome da fonte? Se você efectuar o upload duma imagem com essa fonte, no website WhatTheFont, vai saber quais são os nomes das fontes que mais se aproximam da fonte que está na sua imagem. Veja os resultados na imagem.
 |
| http://jontangerine.com/silo/typography/p/ |
Veja 12 exemplos de tipografia web que você pode usar num parágrafo.
 |
| http://typesites.com/ |
Trata-se duma galeria que apresenta websites com tipografia que os autores da galeria acham interessante. Mas, para além de apresentarem o website e a respectiva tipografia, os autores também fazem uma crítica da tipografia web usada.
Parece-me um recurso valioso, dado que os autores possuem um conhecimento especializado em fontes e tipografia. E é de leitura obrigatória para qualquer webdesigner que se interesse por tipografia.
 |
| http://typenav.fontshop.com/ |
O TypeNavigator é uma ferramenta que permite ao usuário procurar uma fonte, sem que saiba o respectivo nome, recorrendo apenas à memória visual que o usário tem da fonte que procura.
O usário responde a várias perguntas, onde as respostas são imagens de formas. O usário escolhe a forma que mais se aproxima da memória que tem da fonte que procura. E a ferramenta apresenta as fontes que correspondem às escolhas feitas pelo usuário.
 |
| http://www.fontifier.com/ |
Esta ferramenta transforma a sua letra numa fonte que você pode usar. E funciona em 7 passos fáceis, embora o resultado final não seja grátis. O preço da fonte é $9 USD Dollars, que você pode pagar através de paypal ou cartão de crédito.
Os 7 passos:
- Imprima o template da Fontifier, necessário para você submeter uma amostra da sua escrita à mão.
- Nesse template, escreva à mão as várias letras do alfabeto e outros caracteres.
- Digitalize e guarde o template no seu pc.
- Faça o upload para o site da Fontifier e gere a sua fonte.
- Preveja e pague a fonte.
- Faça o download da fonte.
- Instale a fonte no seu computador para usar nos programas instalados no computador, como qualquer outra fonte.
Assinar:
Postagens (Atom)
Postagens populares
-
Na busca de informação, li muito sobre a instalação do binário win32 do Apache que possibilita a utilização do PHP win32 em sistemas W...
-
Oi turma, No meu ultimo post mostrei a todos que não conhem o serviço da google books, pra ele uso um programinha que você ja pode baixar ...
-
Objetivo: Criar um "topo","conteudo","rodape" dentro de "tudo" utilizando apenas conceitos básicos ...
-
Está é a 2ª etapa de um total de três etapas de um super tutorial que aborda a instalação individual do Apache2.2 , PHP5.3.x , e Mysql5...
-
Site - http://www.httrack.com/ fonte: Wikipedia HTTrack é um web crawler livre e de código aberto e também navegador offline, desenvol...
-
Google Books Downloader Fonte: baixaki.com.br A Google não é conhecida como “gigante da internet” à toa e uma das provas disso é ...
-
O Google sites o substituto do Google pages recebeu algumas funções a mais agora além de criar seu site rápido e fácil ele também está hos...
-
Estava Eu a tirar fotos e gravar vídeos em minha câmera digital, quando em meio a empolgação do momento acabei excluindo um vídeo que ...
-
Não gosto e não encorajo a utilização de pacotes WAMP , acredito que o conhecimento adquirido com a instalação individual destas três ferra...
-
Acaba de ser lançada a nova versão do Picasa, repleta de novidades e melhorias em praticamente todos os aspectos. Há novas ferramentas, op...















