Vejamos..
 |
| http://www.fonttester.com/ |
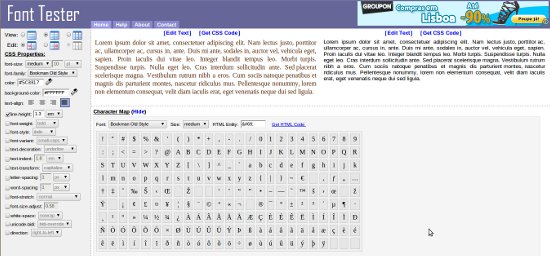
Existe texto, que você pode editar. E você pode organizar esse texto numa única coluna ou 2 ou 3 colunas. E o objectivo do site é que você configure a tipografia desse texto e visualize o resultado. Satisfeito com o resultado obtido, você pode obter o respectivo código CSS.
Você pode testar várias fontes, com tamanhos differentes e muitas outras opções CSS:
- font-size, font-family, font-weight
- color, background-color, white space
- text-align, text-indent, text-transform
- line-height, letter-spacing, word-spacing
- font-variant, font-stretch, font-style
- font-size-adjust, unicode-bidi, direction
 |
| http://www.typetester.org/ |
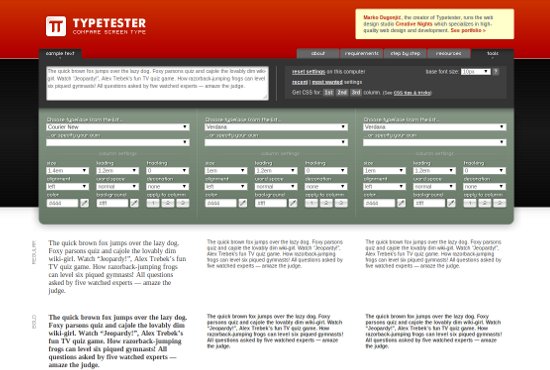
Você pode comparar 3 colunas de texto, com diferentes fontes e configurações de tipografia. Você determina a fonte e as configurações respectivas para cada coluna e poderá visualizar os resultados.
Depois de chegar a uma conclusão sobre a melhor fonte e configuração, você pode aceder ao respectivo código CSS.
 |
| http://www.csstypeset.com/ |
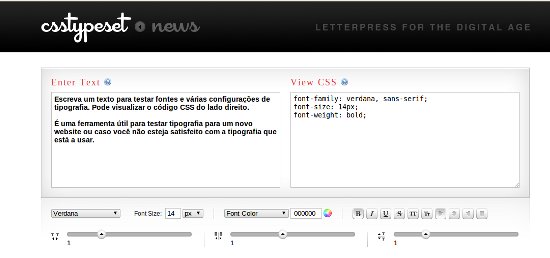
Tem 2 editores lado a lado. No primeiro, você escreve o texto que quiser. E no segundo visualiza o código CSS. Por baixo, você pode alterar a fonte e tem várias opções em termos de tipografia que você pode experimentar. E visualiza os resultados no primeiro editor onde você adicionou o texto.
Não tem a vantagem de você comparar lado a lado várias fontes e configurações, mas é simples de usar e o interface é agradável e funcional.
 |
| http://pxtoem.com/ |
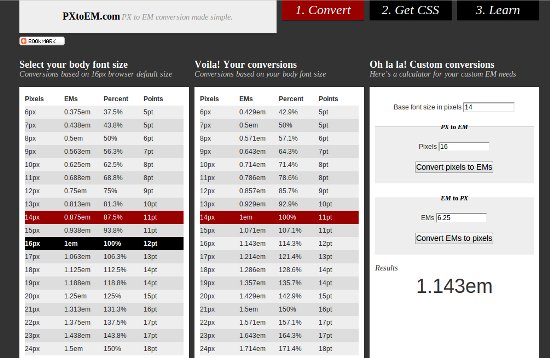
Converta px para em e em para px.
 |
| http://www.designerplaything.co.uk/designer-plaything.html |
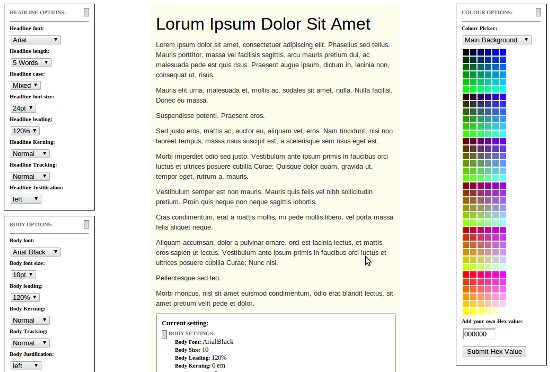
Recomendo esta ferramenta, dado que permite visualizar as suas opções de tipografia web num texto do tipo artigo dum blogue, com título e conteúdo.
Pode configurar várias opções para o título:
- Headline font, Headline length
- Headline case, Headline font size
- Headline leading, Headline Kerning
- Headline Tracking, Headline Justification
- Body font, Body font size
- Body leading, Body Kerning
- Body Tracking, Body Justification
- Article Width
- Number of Paragraphs
- Set Paragraph Length
 |
| http://www.snook.ca/technical/colour_contrast/colour.html |
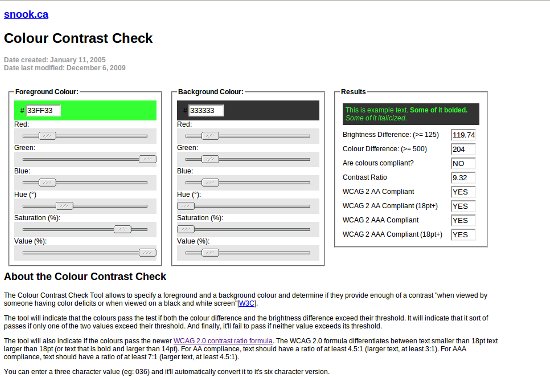
É uma ferramente simples de usar. Você introduz a cor da fonte que pretende usar e a cor do background e a ferramenta vai informá-lo se o contraste é suficiente para permitir que o texto seja lido por alguém com alguma deficiência na visão de cores ou que esteja a utilizar um monitor a preto e branco.
Informa ainda se o contraste passa as recomendações da W3C sobre acessibilidade e nomeadamente a WCAG 2.0 contrast ratio formula.
Se você se preocupa com a acessibilidade do seu conteúdo web, esta é uma ferramente que você deve usar.
 |
| http://www.lipsum.com/ |
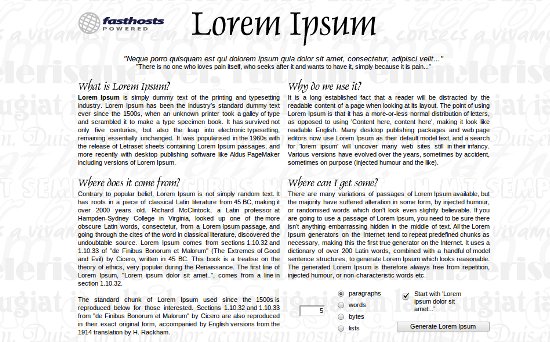
É uma ferramenta indispensável para webdesigners, que precisam de texto para testar os respectivos designs e não podem usar o texto que vai ser o conteúdo do website que estão a criar.
Assim, usam este tipo de texto, chamado Lorem Ipsum, que o website indicado gera:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut fringilla pulvinar mauris, feugiat adipiscing lacus rutrum ut. Fusce eget quam dolor, eu dignissim arcu. Phasellus sit amet urna non sem gravida tristique. Nunc pulvinar tortor enim, non sollicitudin tortor. Nulla eu sem nec nisi venenatis aliquet. Maecenas rutrum metus at massa faucibus convallis gravida ipsum suscipit. Pellentesque tempor tempor risus quis sodales. Nulla lacus odio, molestie id bibendum quis, rutrum nec arcu. Ut pulvinar tempus venenatis. Sed eu felis erat, nec feugiat ipsum.
Você pode indicar o número de parágrafos, número de palavras, números de listas ou ainda o tamanho em bytes do texto a ser gerado por esta ferramenta.
 |
| http://html-ipsum.com/ |
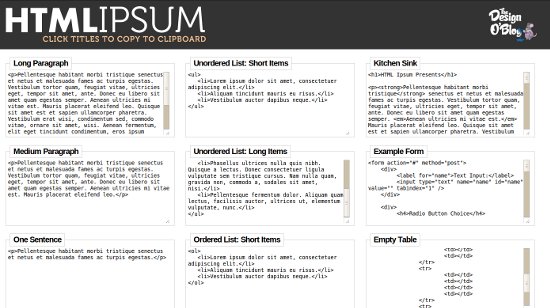
É uma ferramenta semelhante à LIPSUM. Gera texto Lorem Ipsum, mas com mais opções em termos de tipografia web. Acaba por ser uma ferramenta mais completa que a anterior por essa razão.
Pode copiar texto Lorem Ipsum dum parágrafo grande ou médio, duma única frase, de vários tipos de listas, dum artigo, dum formulário, duma tabela ou dum menu.
 |
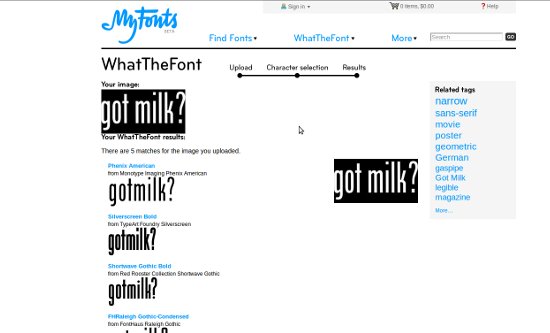
| http://new.myfonts.com/WhatTheFont/ |
Já aconteceu você gostar duma fonte num determinado website e não saber o nome da fonte? Se você efectuar o upload duma imagem com essa fonte, no website WhatTheFont, vai saber quais são os nomes das fontes que mais se aproximam da fonte que está na sua imagem. Veja os resultados na imagem.
 |
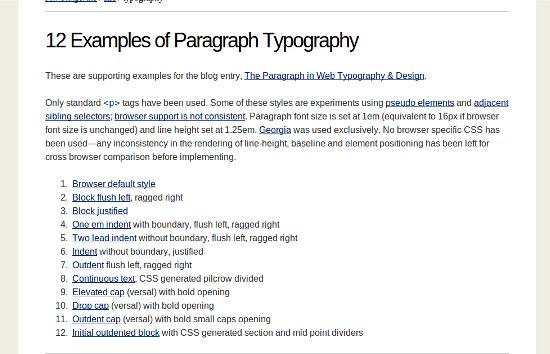
| http://jontangerine.com/silo/typography/p/ |
Veja 12 exemplos de tipografia web que você pode usar num parágrafo.
 |
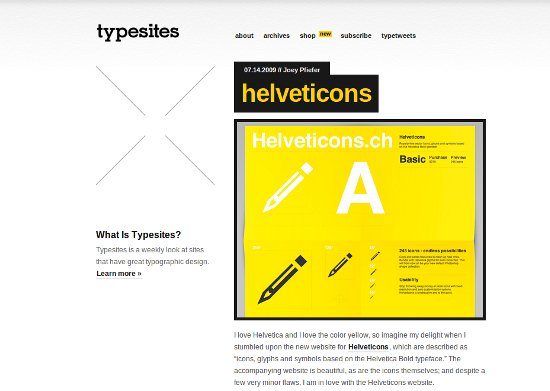
| http://typesites.com/ |
Trata-se duma galeria que apresenta websites com tipografia que os autores da galeria acham interessante. Mas, para além de apresentarem o website e a respectiva tipografia, os autores também fazem uma crítica da tipografia web usada.
Parece-me um recurso valioso, dado que os autores possuem um conhecimento especializado em fontes e tipografia. E é de leitura obrigatória para qualquer webdesigner que se interesse por tipografia.
 |
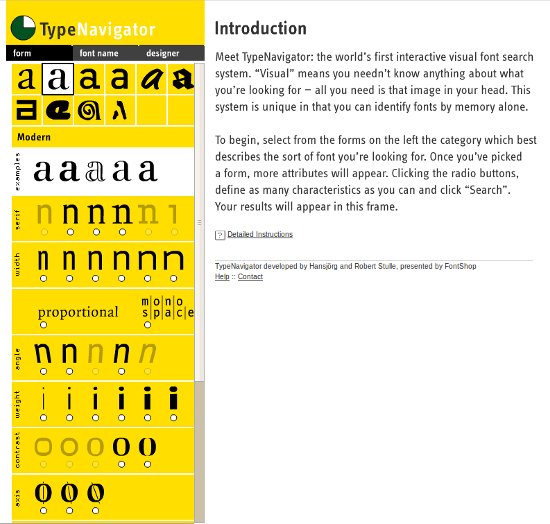
| http://typenav.fontshop.com/ |
O TypeNavigator é uma ferramenta que permite ao usuário procurar uma fonte, sem que saiba o respectivo nome, recorrendo apenas à memória visual que o usário tem da fonte que procura.
O usário responde a várias perguntas, onde as respostas são imagens de formas. O usário escolhe a forma que mais se aproxima da memória que tem da fonte que procura. E a ferramenta apresenta as fontes que correspondem às escolhas feitas pelo usuário.
 |
| http://www.fontifier.com/ |
Esta ferramenta transforma a sua letra numa fonte que você pode usar. E funciona em 7 passos fáceis, embora o resultado final não seja grátis. O preço da fonte é $9 USD Dollars, que você pode pagar através de paypal ou cartão de crédito.
Os 7 passos:
- Imprima o template da Fontifier, necessário para você submeter uma amostra da sua escrita à mão.
- Nesse template, escreva à mão as várias letras do alfabeto e outros caracteres.
- Digitalize e guarde o template no seu pc.
- Faça o upload para o site da Fontifier e gere a sua fonte.
- Preveja e pague a fonte.
- Faça o download da fonte.
- Instale a fonte no seu computador para usar nos programas instalados no computador, como qualquer outra fonte.









Nenhum comentário:
Postar um comentário
"Ajude com nossas INFOrmações. Retribua com bons comentarios."